So, you have a great product or service, but that on its own isn’t enough. What you need is a captivating website to show off what your product does and how it can benefit your target customers.
Unless your brand is a household name, most potential customers will check out your social media channels and your website to see if you’re a real business before engaging with you in any way. With this in mind let’s look at the key aspects of good website design that wows, with examples of the best tech websites out there. We’re focusing on technology as highly technical products or services that are pushing a new idea or concept have to work even harder to explain what it is they do to convince their target audience to engage with them and make a purchase.
Consistent Website Branding
Did you know that there is one sure fire way to stress your website visitors out? Present them with an inconsistently branded site.
Imagine navigating through a website whereby every page has different line spacing, formatting, black and white images, full-colour images, along with every other style available, and where every colour of the rainbow is used. No one likes a jumbled mess and rather than looking creative, it makes a site look unfinished and unprofessional.
The general rule for website design is to have a brand style guide that you can work on. This guide should include everything from your brand’s colours, logo design and details of the fonts you use. Your brand guidelines should be referred to when designing any and every page of your website, along with every other element of your business, from email footers, social posts, business cards… The list goes on.
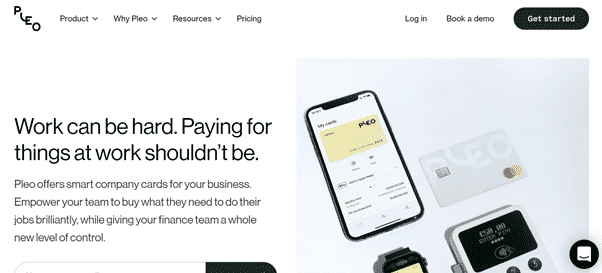
The Pleo website is a great example where the company has stuck to their brand guidelines and used them throughout its website. Pleo uses bold headings, the same style icons and the same four colours to highlight keywords or make elements stand out. A great example of consistent branding, which has a calming effect with its modern style and simple layout making it very easy to navigate around. Another feature I like about the site is the cartoons and icons which are in line with the rest of the site and its styling.
On the flip side, you have Pacific Northwest X-ray inc. Looking through this site you will notice conflicting text and background colours, which make readability very poor. What’s more, there’s a lack of call to action which doesn’t help user experience at all.
Guide Customers With Clear Calls To Action
Throughout your website, CTAs (calls to action) should be obvious to website visitors. They prompt people to perform a specific action e.g., ‘download now’ or ‘signup here’ or signpost them to a specific page. Getting this right is very important as it allows you to take potential customers through the buying cycle and essentially improves your chances of making a sale.
All CTAs should be positioned in a way that makes them stand out and motivates a website visitor to click through. Don’t hide them, you want people to click through, so you can provide them with more information that will encourage them to engage with you. Use buttons and styling that is clean and ensure this stays consistent throughout. If you style informational CTAs differently from engagement CTAs, make this obvious so customers know what to expect.
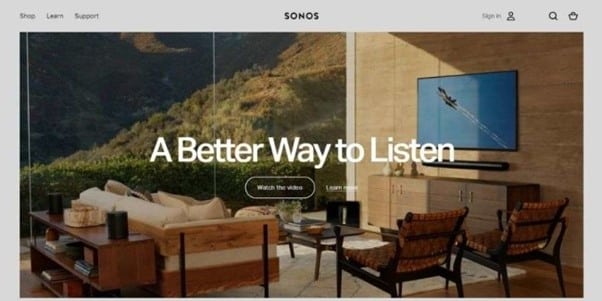
One website that gets their CTAs right is Sonos, a company that wowed in 2020 with a slick site demonstrating their customer-first approach. As soon as you open the site, there is an immediate CTA used “Watch the Video” alongside a great photo of a TV in the background, which motivates you to see what the video is about.
Consider Page Speed
How fast or slow a website loads determines if a customer will use your site or move onto a competitor’s site.
In 2020, ‘1.28 seconds on desktop and 2.59 seconds on mobile’ were considered as good loading times. It may not seem long, but when you’re waiting for a site to load it can seem like a lifetime. So, getting your site to load fast can help get your customers on your site, if it doesn’t load within 3 seconds they’re likely to leave.
However, don’t fret if your site is slow there are certain things website creators can do to improve loading times:
- Reduce image sizes by up to 70% but be careful the quality remains good enough for your site.
- Limit your use of plugins. Those extra features that you add can drastically slow down a site. So, work out if they are worth it.
- Use browser caching.
- Implement a content delivery network (CDN) as it reduces the physical distance between the server and the user.
Create A Mobile-Friendly Design
If your website isn’t mobile-friendly, it will affect the ranking of your site on Google. So, it’s important to adapt your site for all screen sizes.
‘Approximately 50.88% of all internet traffic can be attributed to mobile devices/smartphones
TelemediaOnline
Responsive design keeps the best websites from appearing unorganised, cluttered, and difficult to navigate on mobile devices. First impressions matter, both on a computer screen and a mobile device, as desktop internet usage has dropped to 48.88% vs mobile users which increased by 10% to 47.59% in 2021.
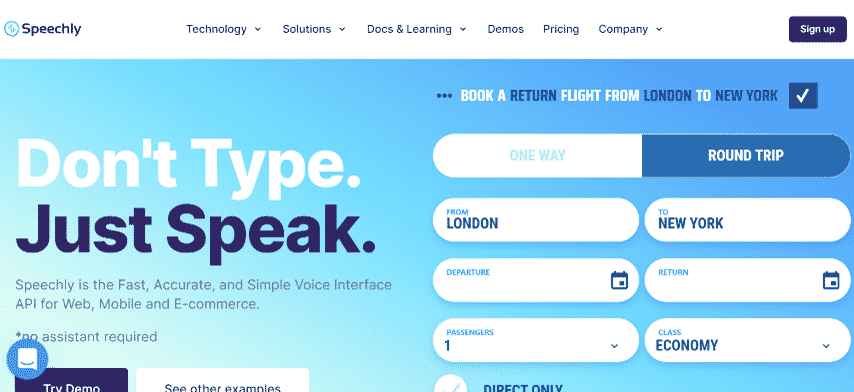
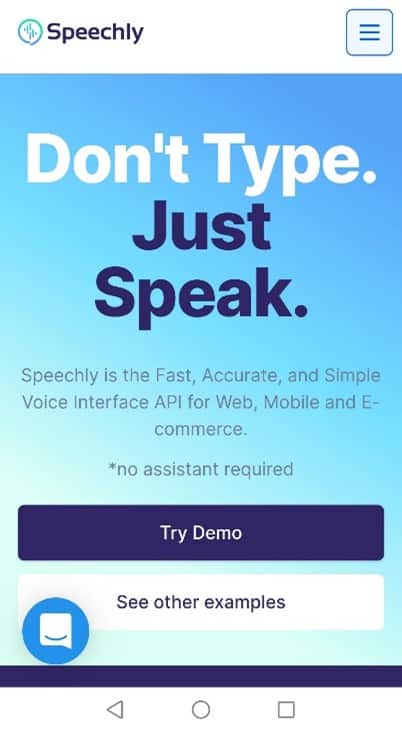
One example of a mobile-friendly site is Speechly, a simple Voice Interface API for Web, Mobile and E-commerce.
As you can see, the website is clean and modern. The mobile version of the site has adjusted to the change in the screen size, the text is easy to read, and the buttons are big enough for the users to interact with. The transition between desktop and mobile is seamless.
User-Friendly Navigation
One of the most important web design rules is to make the navigation of the site as easy for users as possible. You want your audience to be able to search for what they want as quickly as possible. Customers don’t want to search a whole website when they know what they want.
Don’t make your website visitors work hard to reach their goal.
A few rules on how to make navigating easy are:
- Keep the menu, contact information, and search function in the header.
- Use breadcrumbs.
- In the footer, place the most common information such as sitemap, legal, privacy and copyright information.
- Use ‘back to the top’ buttons to reduce the need for scrolling.
- Make sure users can navigate all pages with 2-3 clicks.
Good Photographs Are Important
People are generally attracted to images and videos on a website before they start to read the text, as it conveys what the company is about as a picture says a thousand words. You have probably found yourself on a site and end up scrolling through the images, for example, a hotel’s gallery of the rooms and facilities before you decide to book.
Images make a huge impression the first time a site is visited, so it’s important to use relevant high-quality images to make your site more memorable. By choosing the right images:
- More visitors will view your site.
- There will be a decrease in bounce rate.
- They are a way to reflect your brand and products.
- Helps increase leads and conversions.
- Able to see what the culture of the business is like
- Get a sense of the company and their values
A/B Test To Understand How People Navigate
Even if you create a website that has consistent branding, strong CTAs, is easy to navigate and is designed to be mobile-friendly, your users might find sore spots you hadn’t realised.
That’s why A/B testing is a useful experiment, it compares two variations of your website to determine which performs better according to your users. It looks at every aspect of your site such as words, phrases, images, videos, testimonials and how all your elements work together.
A/B testing is worth doing as even the smallest of changes to your site could make a huge impact.
Takeaway
As a tech start-up it’s important for the success of your business to have a captivating website to show off what you do or can provide. By including explainer videos and using people in images throughout your website, it can create a more relatable experience for users and help them understand your products better.
The key aspects that help you reach that goal is to have a consistent style throughout your site, use clear CTA and use good quality images reflecting what your business is about.
Not only is the look of the site important but the use of it. Over 50% of users will view your site on their mobile device, so you can understand how important of a mobile friendly site is. Getting the look and the function of your website right is key how successful your business will be.
Do you need help building a website? Get in touch! Email us at hello@quibblecontent.co.uk.