The history of web design is vast. Since the very first websites were developed back in the early 1990s, designers have been trying different methods to change the way websites look and feel.
The early sites were completely text-based, with very few images and no real layout to speak of other than headings and paragraphs. The industry has moved on in leaps and bounds since those days, bringing us table-based, Flash and then CSS designs along the way.
In this blog, we’re exploring the evolution of website design from those early days, to what we see today and what lies ahead down the road.
Humble Beginnings (1991-1994)

Younger Millennials and Generation Z might be forgiven for thinking that the World Wide Web has always been a part of our lives. However, one of the most intriguing things about the internet is the fact that it’s still so young, and yet is has quickly grown, evolved and continuously reinvents itself.
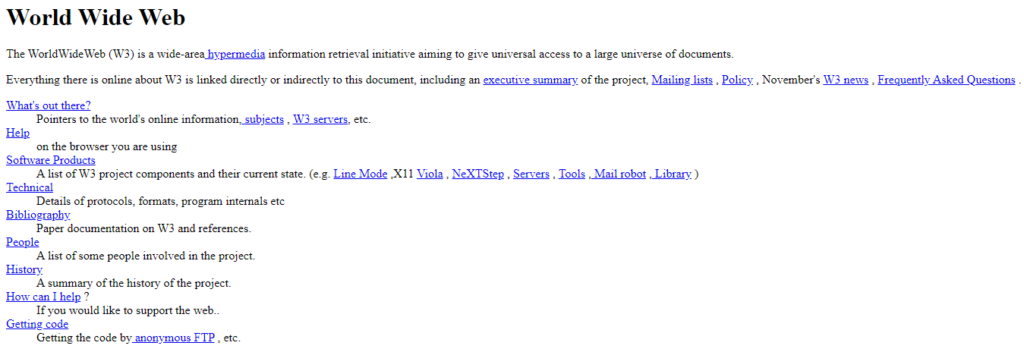
The genesis of the internet was first proposed by British computer scientist Tim Berners-Lee in 1989. Attempting to create a management system which could link different documents together using hyperlinks, without the need for one to sign into multiple machines and learn to use new programs, his vision was realised in 1991 with the world’s first-ever live website:
http://info.cern.ch/hypertext/WWW/TheProject.html
The first websites were entirely text-based and needed a text-based browser in order to view them correctly. Nexus (or WorldWideWeb as it was initially named) was the first such example of this, creating a platform for the likes of Internet Explorer, Chrome and Mozilla.
It wasn’t until 1993, with the release of Mosaic, that users could see both text and images displayed together on screen. The browser was named for its ability to support multiple internet protocols.
Its interface, reliability, simple installation, and ability to function on Microsoft operating systems made Mosaic the first graphical web browser in which both text and images could be viewed simultaneously.
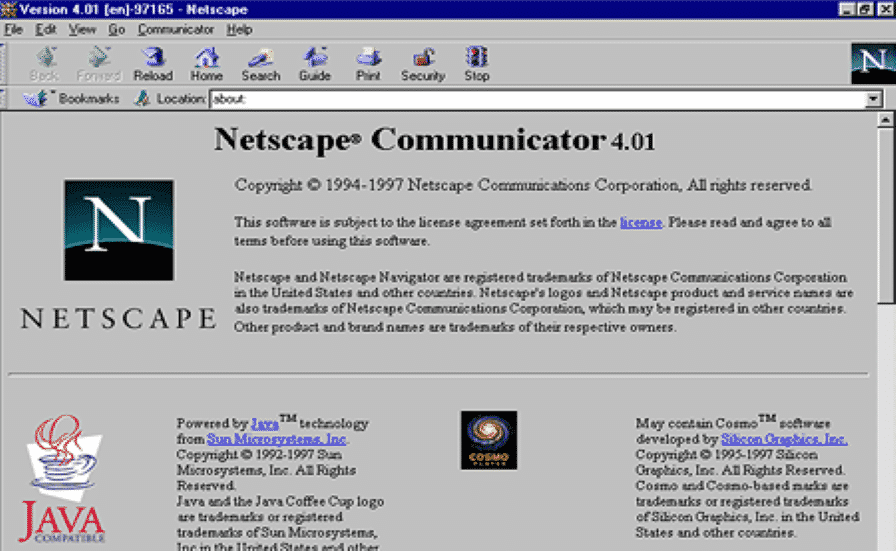
During the mid-90s Internet Explorer and Netscape were in close competition to be the best browser. Netscape launched in 1994, with an ability to support on-the-fly web page loading, which was incredibly powerful at the time. Over time Netscape has morphed into the well-known Mozilla Firefox browser.

The launch of browsers such as Netscape and Internet Explorer meant that websites were beginning to develop from an aesthetic point of view, which began to attract a more casual audience.
Development & Experimentation (1994-1998)

Image from Wayback Machine
The mid to late 1990s are often seen as an era of web design that didn’t exactly set the world alight, particularly when compared to the websites of today. That said, this era, with its expanding technology, software and improved internet speeds, made web design an exciting profession – particularly with so many new toys to play with.
Web-safe colours and fonts were becoming commonplace; JavaScript was launched, which allowed for the creation of dynamic content and animations. The World Wide Web Consortium was creating core principles and components, which meant better support and wider access to the web.
Finally, the launch of Macromedia Flash was launched, promising an extensive array of creative options for designers.

Image from Wayback Machine
Looking back at these times, the standard of website design certainly wasn’t up to the quality that we’re used to today – and that’s putting it kindly. However, without this era of experimentation and development, we wouldn’t be where we are today.
Less is More (1998-2002)

Image from Wayback Machine
As we saw the backend of the 90s, designers started to adopt a less is more approach, and some of the more garish designs began to disappear.
As designs began to tone down the cheesy lifestyle shots, blocky page structure and garish colours, we started to see more order and structure within the designs; however, the questionable designs could still be found in some quarters.
Flash was starting to become more prevalent during this period, so it was common to find an over-the-top animated landing page, which would draw the wrath of Google if used in this day and age.

Image from Wayback Machine
Around this time, though, designers began to realise the potential of placing a greater emphasis on navigational structure, which naturally led to menus, navigation options, breadcrumbs and sitemaps.
In 1998, we also saw the formation of a small company called Google – perhaps you’ve heard of them?
Functionality & Social Media (2002-2006)
Due to the increase in broadband speeds at the beginning of the 2000s, a huge emphasis was placed on new and innovative software and hardware solutions. In fact, by 2003, over 50% of internet users were browsing the web with 32-bit hardware, which enabled the display of over 16 thousand different colours.
This, combined with the fact that the majority of users were using upscaled resolutions, gave designers space to create more dynamic designs.

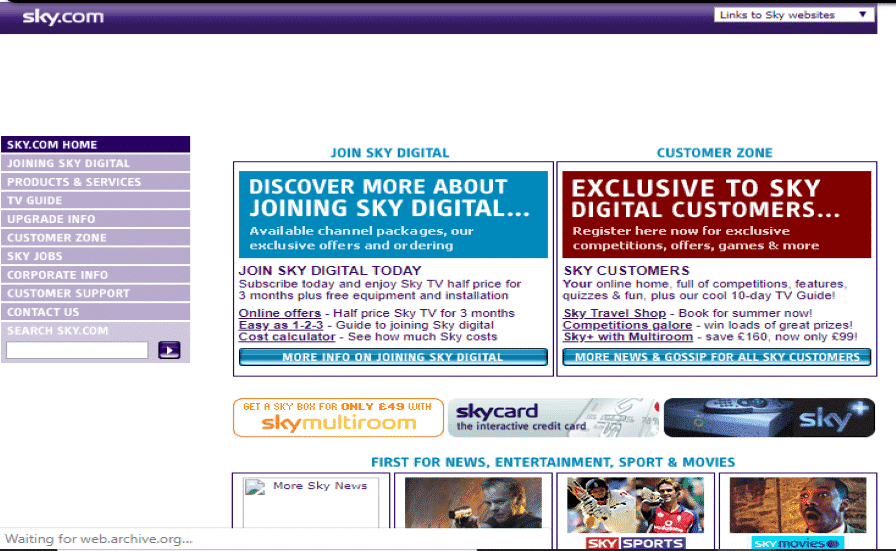
Image from Wayback Machine
In 2003, two websites were launched, which would go on to change the way that the online world works today. Facebook, which completely revolutionised the concept of social media, and WordPress, which would go on to power more than 35% of the internet in 2020, including well-known sites such as BBC America, PlayStation and Skype.
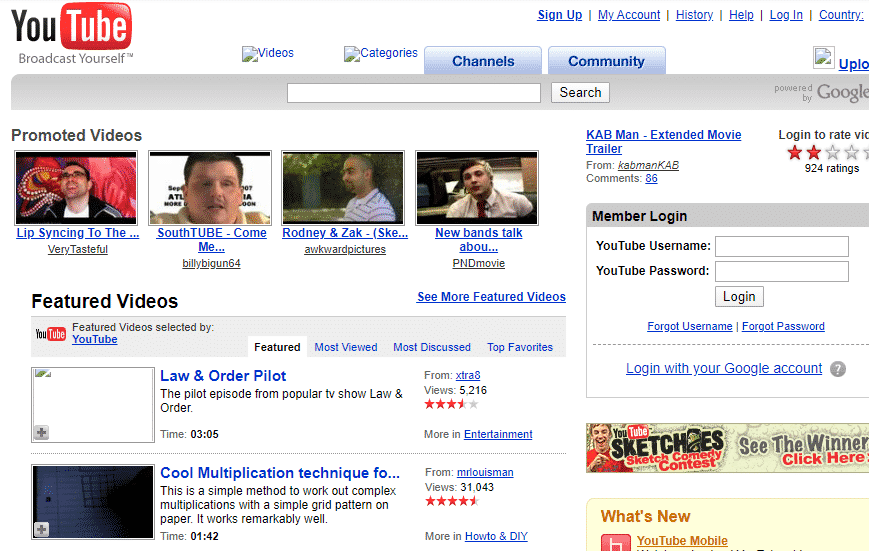
Video-sharing website YouTube was launched in 2005, which was quickly snapped up by Google just one year later.
Although these websites didn’t directly change the web design trends of that time, they certainly affected them in the proceeding years.
Video & The Origins of Responsive Design (2006-2010)

Image from Wayback Machine
The back end of this decade was a really dynamic time to be a part of the web design community. Already surrounded by high-end software and quality hardware to boot, designers were able to finally finesse the style of a website, like never before.
Broadband was now more reliable than ever, and social media and streaming services were beginning to take a large part of everyday life.
Arguably the most significant change we’ve ever seen in web design also occurred around this time. The iPhone launch in 2007 changed the way we interact with our phones – which up until then were entirely ineffective for browsing the internet for long periods due to poor user experience and frustrating load times. But this was about to change.
The iPhone’s ability to allow users to browse the internet at their leisure started web designers thinking about designing mobile websites. But it wasn’t until 2010, that the term ‘responsive web design’ was coined.
In the decade that followed, this term would define the way we looked at website design.
Responsive Design, Parallax Scrolling & Retina Displays (2010-2014)
The beginning of the decade saw a massive surge in mobile phone usage, which both aesthetically and functionally changed the process of web design.
In 2010, the first experimentations with responsive designs were explored, and 2013 was labelled as the ‘year of responsive web design’ by Mashable.
By 2014, it was no longer an optional extra to have a responsive design. If a website wasn’t suited to a mobile screen, traffic would plummet. We also saw longer web pages with vertical scrolling, centralised content and large images.
Mobile browsing meant that people were becoming accustomed to scrolling, which meant that designers were more inclined to revert to minimalist, simplistic designs. Google’s algorithms were also forcing a change in how much prominence the content on a web page was given – more so than ever before. Parallax scrolling was also used to provide depth to the simplistic designs.
The introduction of retina screens was also influential to the design process. It was no longer the case that images could be integrated at the correct pixel size; they needed to be 1.5 to 2 times larger to display crisply on these displays.
At first, this was a significant pain point for designers, but it was soon apparent that using larger images and CSS to reduce the screen size, could make the images appear very clean and vibrant.
The Present & The Future (2014-2020)

During the last six years, responsive web design has become the norm, which isn’t a surprise given that three-quarters of the 5.1 billion mobile users in the world use their mobile devices to access the internet.
Increasing browser support for CSS3 and HTML5 has given web designers the ability to produce high-quality animations and effects.
As we’ve already touched upon, the past few years have seen internet access from a mobile phone overtake that of desktop and laptop. This has led to the prioritisation of Google’s Mobile-First Index, which ranks websites higher when a site is fast and suitable for mobiles.
The increasing trend of mobile web usage means we will continue to see clean, simple websites with a clearly defined structure.
Lead-Driven Web Design
This leads us to one of the most significant shifts in the last two decades, the emergence of lead-driven web design.
These days, more and more businesses operate online, and for a great deal of them, their entire livelihood depends on the performance of their website. Simply put, if a business’s website doesn’t convert leads, there is no business online.
The honest truth is: the traditional website designs we’ve seen before now, simply didn’t work effectively for that purpose.
What is Lead-Driven Web Design?
Lead-driven design is a data-guided approach to web design. It uses analytical data, user-intent and behavioural analysis to design web pages that generate qualified leads which convert into customers.
To a large extent, traditional websites served to tick a box, and their performance wasn’t monitored closely, at least not in the way they are today.
The lead-driven design methodology revolves around strategic tweaking rather than a complete overhaul for the sake of it. This enhances user experience and removes bottlenecks with the hope of increasing conversion and sales.
How Does Lead-Driven Design Work?

A lead-driven approach uses three stages: strategy, launch and evolution.
Strategy – This stage is the first stage of the process, and the most crucial. This stage is necessary to plot out exactly what you’re going to do in order to make this strategy a successful one. It involves really digging deep and asking:
- What goals must be achieved?
- What pain points need to be ironed out?
- Who is the target market?
- How will this website achieve the above?
This involves working with colleagues within each department, analysing how users are searching and what they’re looking for, and what the analytical and heatmap data is revealing.
Launch – The launch phase constructs the initial web design looking to be rolled out. The overall goal is, of course, to launch something that works better than the current site. This doesn’t mean this is the finished product; in fact, with this approach, there’s actually no such thing, since it means continually improving and tweaking and then measuring the changes.
Evolution – The evolution phase starts after launch. Once the website is live and collecting user data, you can begin to make informed judgements to improve, enhance and evolve based on the data. This stage, as the name suggests, involves consistent development.
Lead-Driven Design is the Future of Web Design
As data and measurement tools become more popular, it makes sense to use this information in the construction of websites.
Happy web users become happy customers in the right conditions, and this is what you’re shooting for with this approach.
At a time when trust in large businesses and corporations has never been lower, people are searching for genuine and trustworthy companies. By attracting more leads, you acquire more customers and therefore drive revenue online.
If you’d like to discuss anything that we’ve mentioned in this blog, or you’re interested in updating your website, contact us today.